|
|
|
Mask
Ejemplo: Para hacer este flash necesitas saber: Nivel de Dificultad: Necesita ActionScript: |
Paso 1:
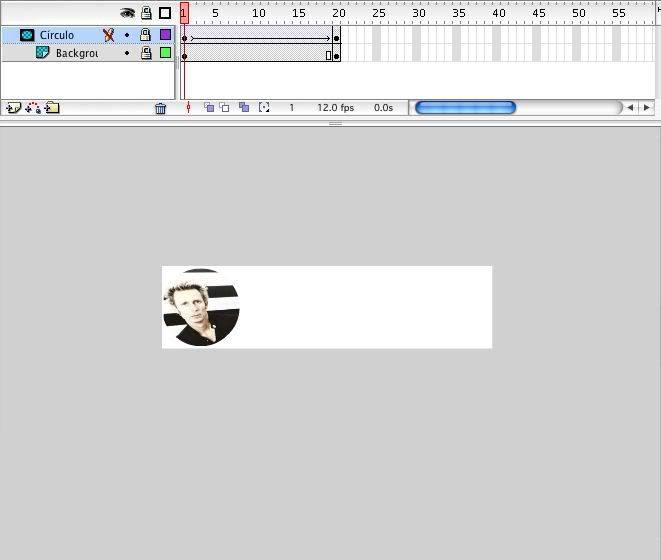
En el primer Layer inserta una imagen o dibuja algo que te guste, ponle como nombre "Background" o "Fondo" a ese Layer, porque eso será lo que se verá con la máscara, se verán pedazos de esa imagen, ahora bloquea el Layer del fondo.
Paso 2:
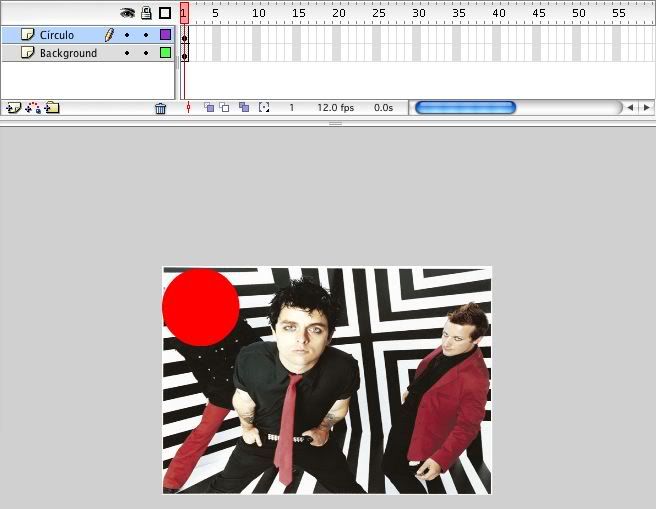
Crea un segundo Layer y en él , inserta lo será la máscara, por ejemplo un círculo o letras. En este caso usaremos un círculo.

Paso 3:
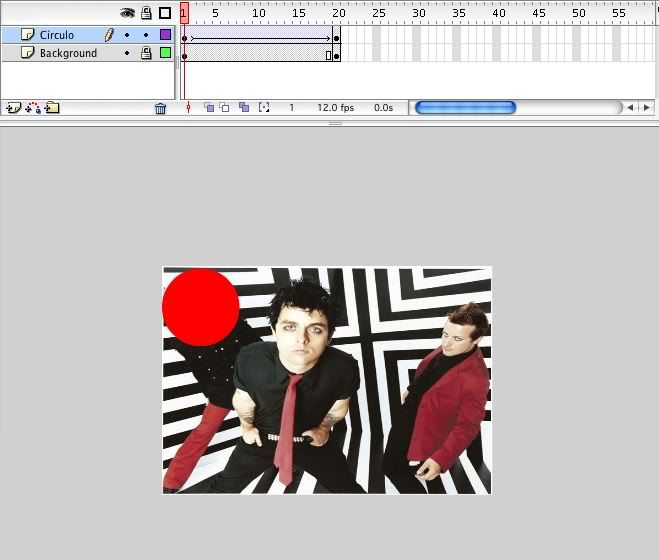
Crea una animación con el círculo, o con lo que usaste para la máscara, en este caso utilizaremos algo sencillo: Tween Motion.

Paso 4:
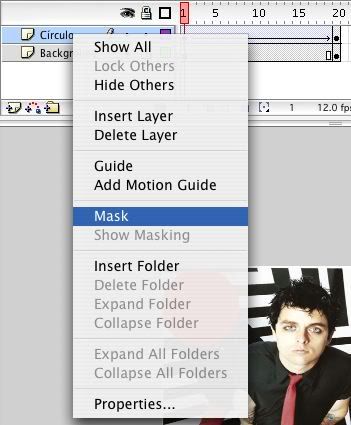
Ahora, haz clic derecho al primer Layer y presiona "Mask".

Ahora, te darás cuenta de los Layers cambiaron de forma y color, y que se bloquearon, luego de haber creado la máscara tienes que editarla sin ver el resultado.